Building a website involves more than just picking a template and uploading content. The website design and development process is a detailed, multi-step journey that requires thoughtful planning, creativity, and technical know-how. Whether you’re launching a new website or revamping an existing one, understanding this process is essential for ensuring a successful, user-friendly, and high-performing site.
In this blog, we’ll explore the key stages of the website design and development process and how working with the right team can make all the difference.
The Website Design and Development Process: An Overview

The process of creating a website is generally divided into two main phases: design and development. These phases consist of several steps that ensure the site is not only visually appealing but also functional and optimized for performance.
1. Planning and Discovery
Identifying Goals and Objectives
Before any designing or coding happens, it’s important to establish clear goals for your website. What do you want the site to achieve? Is it to generate leads, provide information, or sell products? Setting clear objectives helps guide the design and functionality of the site.
Research and Competitor Analysis
Research is an essential part of the planning process. This involves analyzing your competitors, identifying your target audience, and determining the latest trends in website design. By gathering this data, you can create a more strategic approach for your website that stands out from the competition.
2. Wireframing and Concept Design
Wireframes
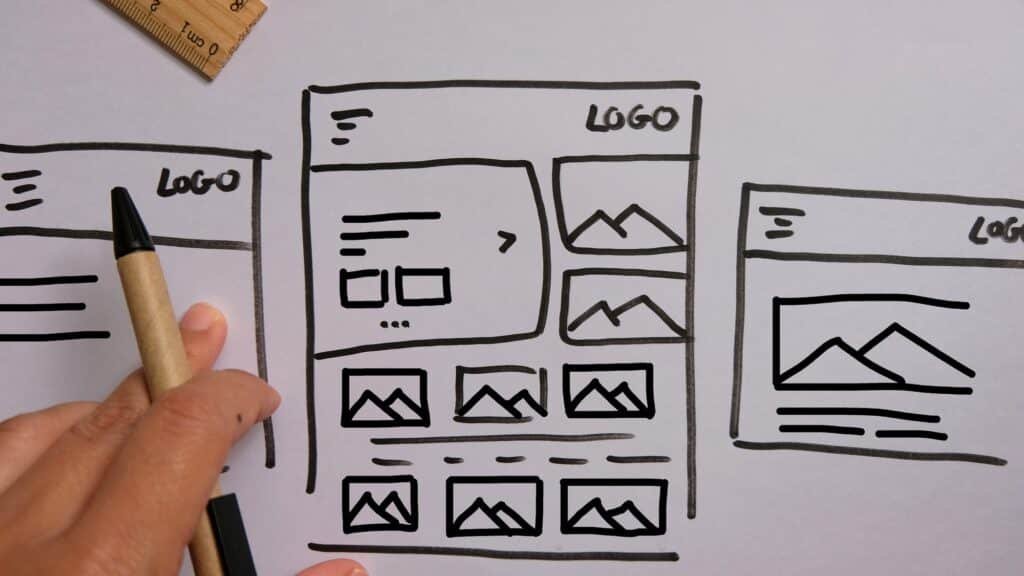
Wireframing is like creating the blueprint of a website. It outlines the structure of each page and how different elements will be placed, without focusing on design details like colors or fonts. This helps ensure that the website’s layout is user-friendly and aligned with the website’s goals.
Initial Design Concepts
Once the wireframe is approved, the design phase begins. The web designer will develop a more detailed mockup of the homepage and key subpages, incorporating branding elements like colors, typography, and imagery. The focus here is on creating a visually engaging design that reflects your brand identity.
3. Design Review and Revisions
Once the initial design concepts are presented, the client has the opportunity to provide feedback. Based on this, revisions are made to the design until it aligns with the client’s vision. This is a collaborative stage where feedback is crucial to fine-tune the look and feel of the site.
4. Development Phase
Front-End Development
After the design is finalized, the next step in the website design and development process is translating the approved design into code. This begins with front-end development, where the visual elements of the website are created using HTML, CSS, and JavaScript. Front-end development ensures that the website functions smoothly and looks consistent across various devices and browsers.
Back-End Development
While the front-end focuses on the visual aspects, the back-end involves creating the server-side functionality that powers the website. This includes setting up databases, managing content management systems (CMS), and developing any custom features that may be required, such as e-commerce or membership functionality.
5. Content Creation and Integration
Copywriting and Media Selection
No website is complete without compelling content. During the development process, text, images, videos, and other media are integrated into the site. It’s important that the content is engaging, informative, and optimized for search engines (SEO) to drive traffic.
On-Page SEO
An essential part of content integration is ensuring that on-page SEO best practices are followed. This includes using appropriate headings, meta tags, alt text for images, and internal linking to help improve the site’s ranking on search engines.
6. Testing and Quality Assurance
Before the website goes live, it must undergo rigorous testing to ensure everything works as expected. This includes:
- Cross-Browser Testing: Ensuring the site looks good and functions properly in different browsers (e.g., Chrome, Firefox, Safari).
- Mobile Responsiveness: Testing how the website appears on various devices, especially smartphones and tablets.
- Speed and Performance: Ensuring the site loads quickly and performs efficiently, minimizing any delays that could frustrate users.
- Bug Fixes: Identifying and correcting any errors, broken links, or issues with site functionality.
7. Launch and Deployment
Once the testing is complete and the client gives final approval, it’s time for the website to go live. The deployment process involves moving the website from a staging environment to the live server, ensuring everything is properly set up for public access.
8. Post-Launch Maintenance and Support
The website design and development process doesn’t end with the launch. Ongoing maintenance is crucial to ensure the website stays updated, secure, and optimized. This may include:
- Regular Updates: Keeping the CMS, plugins, and software up-to-date to maintain site security and functionality.
- Performance Monitoring: Continuously analyzing the site’s performance and making necessary adjustments to improve speed and usability.
- Content Updates: As your business grows or changes, so should your website content. Regular updates to content keep the site relevant and engaging for users.
Why You Should Work With a Professional Team

The website design and development process is complex and requires a mix of creativity, technical expertise, and strategic thinking. Working with a professional team can help you:
- Save Time: Professionals handle everything from design to launch, allowing you to focus on other aspects of your business.
- Improve Functionality: A skilled team can build custom features and ensure seamless functionality, enhancing the user experience.
- Optimize for SEO: A web development team can ensure your website is optimized for search engines, increasing your chances of ranking high in search results.
Simplify the Website Design and Development Process with Voyager Marketing
The website design and development process can be overwhelming, but with the right guidance, you can create a high-performing website that meets your business goals. If you’re ready to start or redesign your website, consider contacting Voyager Marketing. Our experienced team will guide you through every step, from initial planning to post-launch support, ensuring your website is both visually stunning and fully functional.